Delphi Harita Görünüm Tipleri
Harita şekilleri TMapType tipi ile tanımlanmış olup, None, Normal, Satellite,
Hybrid ve Terrain olmak üzere 5 farklı seçeneği barındırmaktadır. None durumunda haritayı göremezsiniz
Terrain tipi ise sadece Android platformuna özgüdür.
Normal: Cadde, sokak ve benzeri önemli noktaların sergilendiği harita tipidir.
Satellite: Uydu görüntülerinden oluşan harita tipidir.
Hybrid: Uydu görüntüleri ile büyük cadde ve benzeri önemli noktaların sergilendiği
harita tipidir.
Terrain: Arazi, yükselti ve bitki örtüsünün sergilendiği harita tipidir.
Bir örnekle tüm harita görünümlerini anlayabileceğimiz bir uygulama ile anlatalım.
Form üzerine bir adet TMapView yerleştirelim ve align özelliğini client yapalım.
Forma bir adet TRectangle yerleştirelim ve align özelliğini top yapalım.
TRectangle üzerine bir adet TCombobox yerleştirelim ve Items özelliğine Görüntü yok,
Normal, Uydu, Karma ve Arazi Item’larını ekleyelim.
Yine TRectangle üzerine bir TButton yerleştirelim ve diğer özelliklerini aşağıdaki gibi
değiştirelim.

Text içeriğine TAMAM ismini verelim.
Uygulamanın form tasarımı ve Object Inspector bileşen hiyerarşisi aşağıda anlatacağız.
Button1’in OnClick olayında TMapView’in görünümünü değiştirecek kodları yazalım.
procedure TForm1.Button1Click(Sender: TObject);
begin
Rectangle1.Visible := False;
MapView1.MapType := TMapType(ComboBox1.ItemIndex);
end;
Formun OnCreate olayında harita seçim penceresinin gizlenmesini ve TMapView’in
default görünümünü temsil eden, bir (1) değerini verecek kodlarımızı yazalım.
procedure TForm1.FormCreate(Sender: TObject);
begin
Rectangle1.Visible := False;
ComboBox1.ItemIndex := 1; { Normal görünüm ayarlandı }
end;
Son olarak TMapView nesnesine uzun süreli dokunuşta ortaya çıkacak penceremizin
kodunu yazalım. Kodları MapView1’in OnMapLongClick prosedürüne yazalım.
procedure TForm1.MapView1MapLongClick(const Position: TMapCoordinate);
begin
Rectangle1.Visible := True;
end;
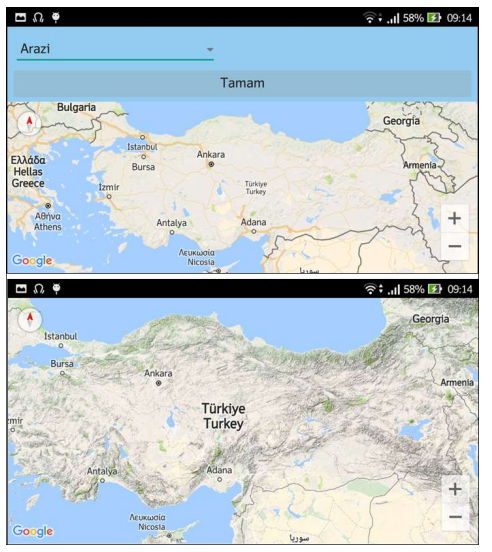
Uygulamayı çalıştırıp deneyelim. Harita yüklendikten sonra üzerine bir süre dokunup,
daha sonra parmağınızı çekin. Bu durumda üst kısımda panel görünür olacaktır. Harita
görünümü belirleyip, Tamam butonuna tıkladığınızda, panel gizlenecek ve seçtiğiniz
görüntü tipi etkin olacaktır.
Ekranın daha etkin kullanılması harita uygulamalarında daha çok önem kazanmaktadır. Haritanın
zoom seviyesi veya cihazın yönüne bağlı olarak önem arz eden bazı bileşenler veya uyarılar
kullanıcıya iletilemeyebilir. Bunun için yukarıdaki örneğimizde olduğu gibi kullanıcı davranışına
göre bileşen görünürlüğü veya boyutu dinamik olarak değiştirilebilmelidir.